Was sind Inspections?
PhpStorm erkennt mit seiner Code-Analyse schon jede Menge Probleme. Das fängt an bei Tippfehlern (class FooFaktory in der Datei FooFactory.php), geht über vergessene Semikolon, überflüssige Klammern und Kommas bis hin zu manchmal schwer findbaren Bugs wie z.B. diesem:

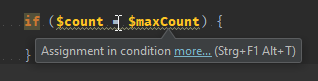
Ups, das sollte keine Zuweisung sein, eigentlich wollte ich
if ($count === $maxCount) {
schreiben!
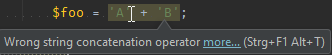
Auch hier passiert nicht das, was ich eigentlich wollte:

Zu viel JavaScript gecodet in letzter Zeit?
'A' . 'B'
wäre natürlich richtig.
Unterschiedliche Härtegrade
Wie bei Compilermeldungen gibt es auch bei Inspections verschiedene “Severities” – Warnings, Weak Warnings, Errors, Typos. Und wie immer kann man hier ziemlich viel konfigurieren. Die meisten Inspections sind sehr sinnvoll, manchmal widersprechen sie aber einfach dem Coding Style oder der Arbeitsweise.
Ich schalte zum Beispiel die Spelling-Inspections immer als Erstes aus – Wir haben immer wieder deutsche Fachbegriffe im Code, und ich will die nicht alle ins Wörterbuch aufnehmen. Wer aber unter Rechtschreibschwäche leidet, für den kann das schon Sinn machen.
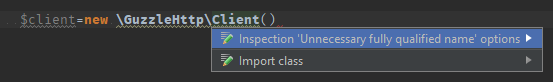
In manchen Unternehmen ist vielleicht Pflicht, immer den kompletten Namespace zu benutzen – dann würde diese Inspection ständig nerven:

Darum kann man bei jeder Inspection einstellen, ob sie ausgeführt werden soll, und wenn ja, welchen Warngrad sie haben soll.
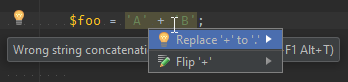
Praktischerweise meckert PhpStorm nicht nur, er erlaubt es auch die Fehler gleich zu beheben – z.B. mittels “Import Class” oben. Oder hier:

Wie immer ist <Alt>-<Enter> Dein Freund.
Richtig geil ist es, wenn man alten JavaScript-Code auf ES6 portiert und überall var in let / const ändern müsste.

Schwupps ist überall var in let und const geändert, und er erkennt automatisch, ob die Variable nach der Definition nochmal geändert wird.
Schnell alle Fehler finden
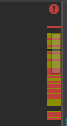
Wenn es Meldungen der Inspections gibt, dann werden diese in der Scrollbar als farbige Striche angezeigt – je nach Severity in verschiedenen Farben. Das kleine farbige Quadrat über der Scrollbar zeigt die schwerwiegendste Meldung an – ist hier ein rotes Ausrufezeichen zu sehen, wird der Code vermutlich nicht laufen. Macht Sinn, wenn man das behebt, bevor der Code live gegangen ist. Sind alle Meldungen behoben zeigt sich hier ein grünes Häkchen ![]() . Solange das nicht da ist, sollte man den Code nicht einchecken. Mit <F2> springt man durch die File von Fehler zu Fehler, sinnvollerweise zuerst zu den Schwerwiegendsten. Auf meiner Tastatur ist jedenfalls auf der F2-Taste eine gute Patina, und nicht so viel Staub wie auf F1 😀
. Solange das nicht da ist, sollte man den Code nicht einchecken. Mit <F2> springt man durch die File von Fehler zu Fehler, sinnvollerweise zuerst zu den Schwerwiegendsten. Auf meiner Tastatur ist jedenfalls auf der F2-Taste eine gute Patina, und nicht so viel Staub wie auf F1 😀
Oh my god, so many errors!

In altem Code wird es natürlich oft so sein, dass viele Inspections anschlagen, und man den Code vor lauter Fehlermeldungen kaum noch sieht:
Hier hilft nur die gute alte Pfadfinder-Regel: Hinterlasse den Code sauberer, als Du ihn vorgefunden hast. Wenn jeder ein bisschen repariert, dann ist der alte, crappy code irgendwann nicht mehr ganz so rostig und verbeult.
Was, wenn die Inspection fälschlicherweise anspricht?
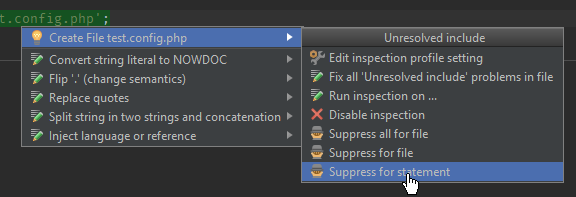
Manchmal kann es passieren, dass sinnvolle Inspections Probleme melden, obwohl es kein Problem gibt. Auch dafür gibt es eine Lösung.

![]()
Mehr als eine Datei prüfen
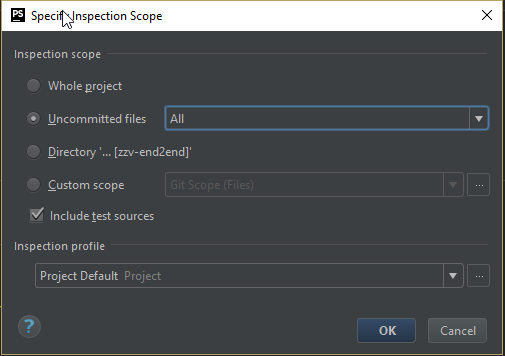
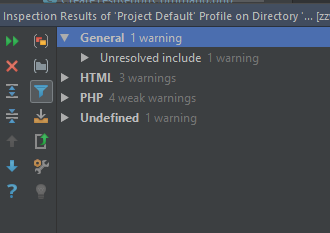
Inspections prüfen standardmäßig die gerade geöffnete Datei. Wenn man es sich aber zum Ziel setzt, nur geprüften Code einzuchecken, der überall grüne Häkchen hat, dann kann man vor dem Commit nochmal alle geänderten Dateien prüfen lassen:
- Rechtsklick auf das Projekt im Projekt Explorer
- Uncommitted files auswählen

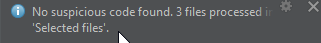
- Hoffen, dass diese Meldung kommt:

Wenn das erscheint:

– dann hat man wohl noch was zu tun.
Zu blöd, dass BitBucket diese Inspections nicht in PullRequests anzeigt!


